在软件开发过程中,自动化发布流程是提升效率的关键环节之一。本文将介绍如何使用 Node.js 和 Axios 库来自动化地向 Gitee 仓库的最新版本中上传发布包。通过读取项目中的 package.json 文件,获取版本信息,并自动将构建好的包文件上传到 Gitee 的对应版本发布中。
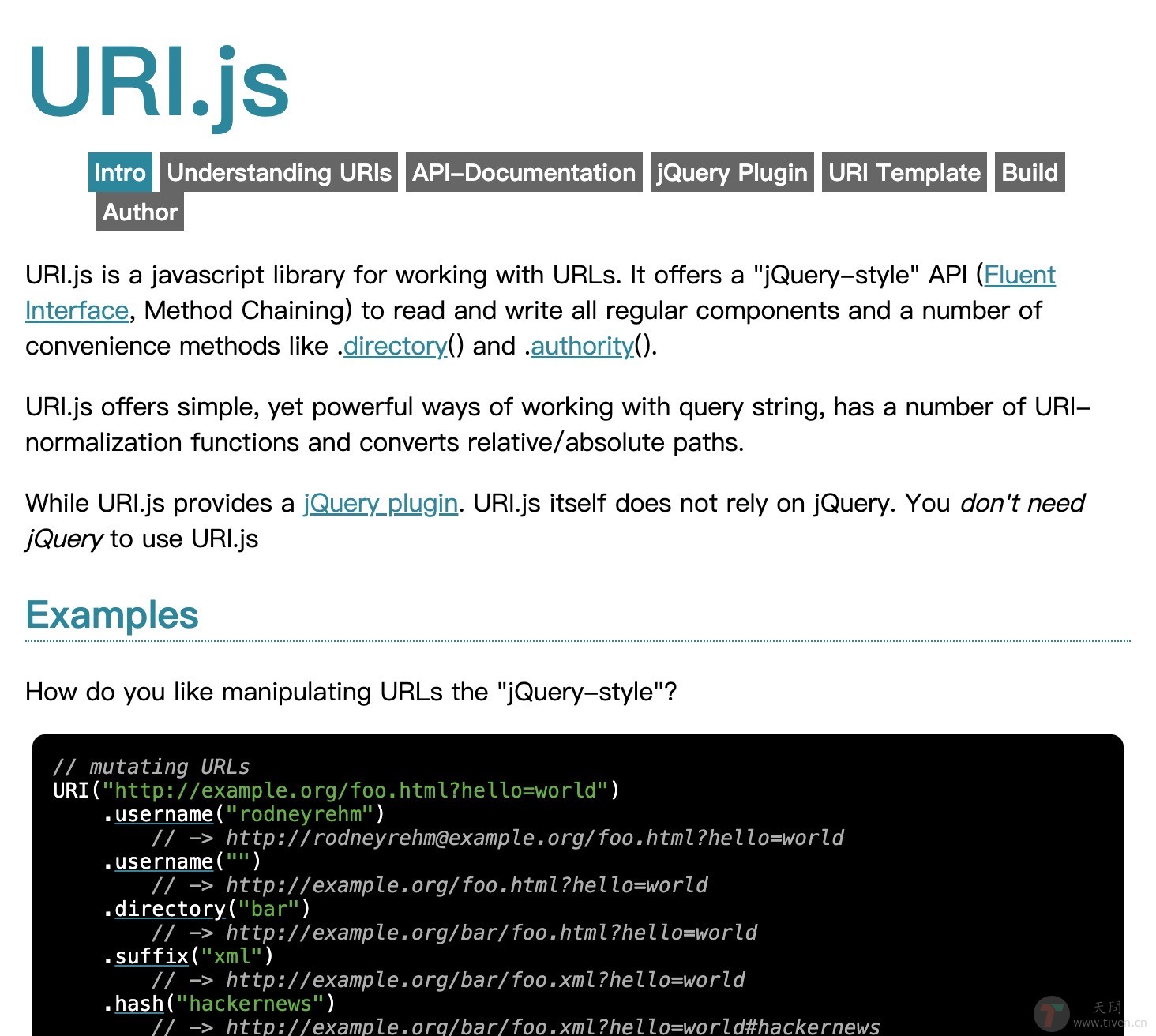
URI.js:JavaScript中的URI处理利器
在Web开发中,经常需要对URL进行解析和操作。URI.js是一个强大的JavaScript库,它提供了一整套工具来简化这些任务。本文将介绍URI.js的一些常用方法和API,包括如何获取文件名和解析URI。
Linux使用chmod命令修改文件和目录权限
在Linux操作系统中,文件和目录的权限管理是保证系统安全性的关键。chmod命令是调整这些权限的常用工具。本文将详细介绍如何使用chmod命令来设置和修改文件与目录的权限,同时强调安全最佳实践。
解决Linux中PATH环境变量重复的问题
在Linux操作系统中,我们经常需要添加自定义的环境变量,尤其是PATH环境变量,以便于访问系统上的不同程序。然而,有时这些变量可能会重复,导致一些不可预见的问题。本文将介绍如何通过修改/etc/profile文件来解决这一问题。
探索JSZip:前端文件压缩的新利器
在现代Web开发中,处理文件和数据包的压缩与解压是一项常见任务。尤其是在单页应用(SPA)日益流行的今天,如何在前端实现高效的文件压缩和解压成为了一个值得关注的问题。本文将介绍一个强大的JavaScript库——JSZip,它能够让我们轻松地在浏览器或Node.js环境中创建、读取和修改ZIP文件。
File System Access API 让浏览器操作本地文件
Git Worktree:无需切换分支的高效工作流程
useNavigate 详解与使用方法
useNavigate 是 React Router v6 中的一个 Hook,它用于在组件中获取导航功能。React Router 是一个用于构建单页面应用(SPA)的路由库,它允许你定义路由并根据 URL 变化渲染不同的组件。
Shell脚本中高效处理JSON文件
在现代开发环境中,JSON(JavaScript Object Notation)已成为数据交换的标准格式之一。处理JSON数据时,Shell脚本中的jq工具显得尤为强大和灵活。本文将引导你了解如何安装jq,并通过一系列示例展示如何在Shell脚本中读取和解析JSON文件。
npm工具推荐:生成虚拟数据
在JavaScript开发中,有时我们需要生成虚拟数据用于测试、演示或其他目的。幸运的是,有几个npm包可以像Python的Faker库一样帮助我们生成这些数据。以下是三个流行的工具及其特点、安装方法和简单的使用示例。