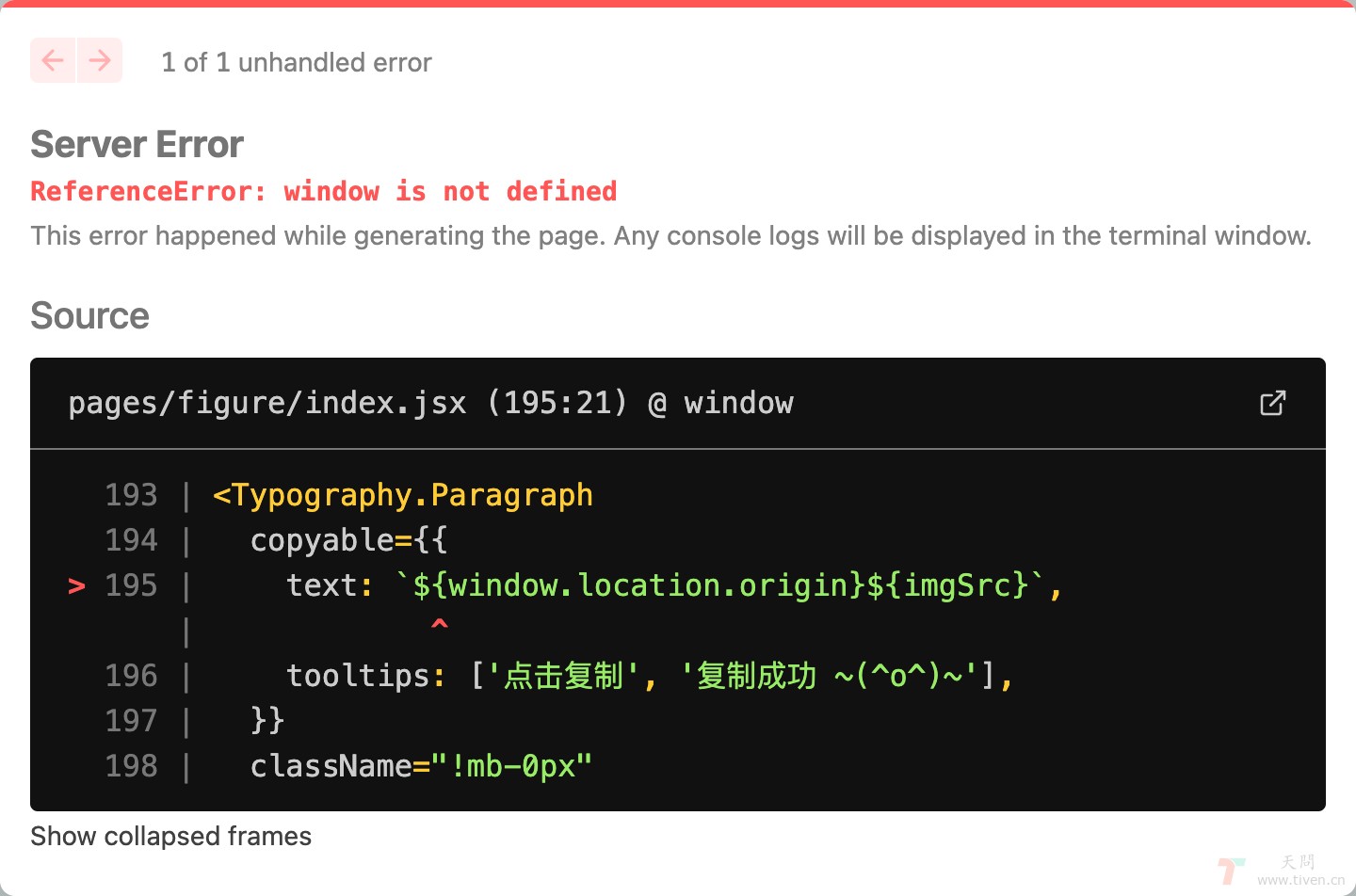
使用 nextjs 开发项目时,如果需要获取 window.location 对象时,会报错:ReferenceError: window is not defined,如下图:
字数:168 阅读时长:1分钟
js中 ||=、&&=、??=、?.、?? 运算符的使用
字数:729 阅读时长:2分钟
JavaScript 中存在一些特殊的运算符,如 ||=、&&=、??=、?.、??,它们在特定的场景下能够帮助开发者简化代码逻辑或增强代码的健壮性。本文将介绍这些运算符的定义、语法、使用场景以及示例。
nextjs + antd 与 UnoCSS 样式冲突
字数:274 阅读时长:1分钟
nextjs + sharp在 vercel 环境svg转png出现中文乱码
字数:699 阅读时长:3分钟
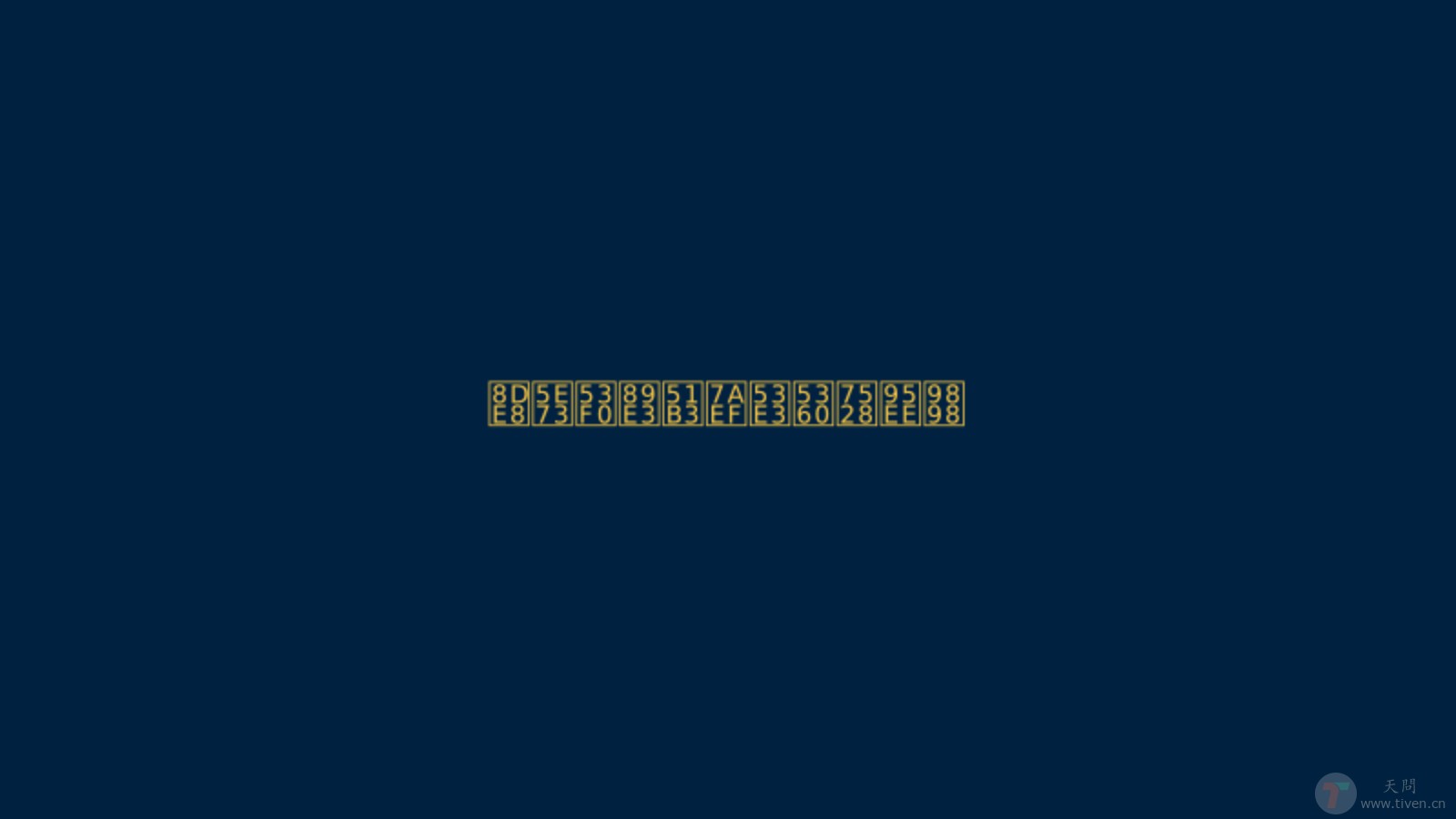
在之前一篇博客 Next.js和sharp实现占位图片生成工具,详细介绍了使用 Next.js + sharp + Vercel 来实现一个 占位图片生成工具,遇到一个奇怪的问题:在本地开发环境,英文、数字、中文字符自定义内容,都能正常渲染。但是发布到 Vercel 生产环境,自定义内容除了英文字符和数字外,中文字符 显示为 Unicode 码位(乱码),如下图所示。
人民的好总理,一路走好!
字数:204 阅读时长:1分钟
kill-port,跨平台解决端口占用问题
字数:1.3k 阅读时长:4分钟
在日常开发中,端口占用问题一直是令人头疼的难题。为了更高效地管理端口资源,开发者们经常需要一种快速而可靠的解决方案。在这方面,kill-port 的出现为我们提供了一种强大而便捷的工具。本篇博客将深入介绍 kill-port 解决端口占用问题的优势,以及如何安装使用 kill-port。
臧克家,《有的人》——纪念鲁迅有感
字数:302 阅读时长:1分钟
Next.js和sharp实现占位图片生成工具
字数:2.5k 阅读时长:11分钟
占位图片(Placeholder Image) 是前端开发中常用的工具,用于在网页加载慢或未加载完整的情况下,为图像元素提供占位。但是,有时候我们需要更灵活的方式来生成自定义占位图片以满足特定需求。在这篇博客中,我们将介绍如何使用 Next.js和 sharp 框架来实现一个占位图片生成工具,使你能够根据需要生成自定义占位图片。
宠物管理与公共安全:解读四川2岁女童遭恶犬撕咬事件
字数:991 阅读时长:3分钟
10月16日,四川崇州市一小区发生了一起令人震惊的事件,一名2岁女童在她的母亲旁边被黑色大犬扑倒并撕咬,导致女童全身多处被咬伤,右肾挫裂伤。此事件引发了社会广泛的关注,牵涉到了公共安全、法律法规、以及道德伦理等多个层面的讨论。