在这个流量为王移动互联的时代,大部分互联网公司为了加快项目迭代开发,H5在移动端开发的比重逐步增加,webview也越来越吃香。
因此,开发过程中必定涉及H5页面与原生交互,自然而然就引出了JsBridge。
前言
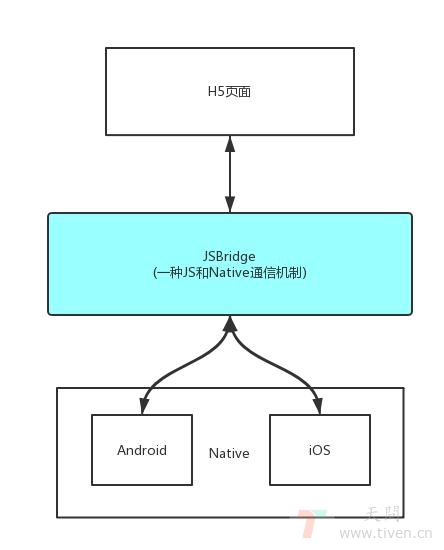
原生开发一般分为 Android 和 IOS,所以H5端为了兼容开发,一般使用封装好的插件,去统一调用原生端提供的jsbridge方法。
推荐插件:h5-jsbridge
安装
1 | |
使用
1 | |
封装
1 | |
页面调用
1 | |
提示:
- 其中
funName和data都是由原生端定义的。 - 如果项目业务比较多,交互场景各不相同时,可以给
funName加上命名空间namespace。
参考文档:
欢迎访问:个人博客地址
本文作者: Tiven
发布时间: 2021-09-28
最后更新: 2023-07-17
本文标题: H5页面与原生交互-JsBridge
本文链接: https://www.tiven.cn/p/5790753b/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2021-09-28
最后更新: 2023-07-17
本文标题: H5页面与原生交互-JsBridge
本文链接: https://www.tiven.cn/p/5790753b/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!