最近在 Vue3 + ElementPlus 中,使用 el-input 组件时,如果设置了 v-model,那么在每次改变内容后后,input 会自动失去焦点,这样会导致用户无法输入多个字符。
一、问题原因
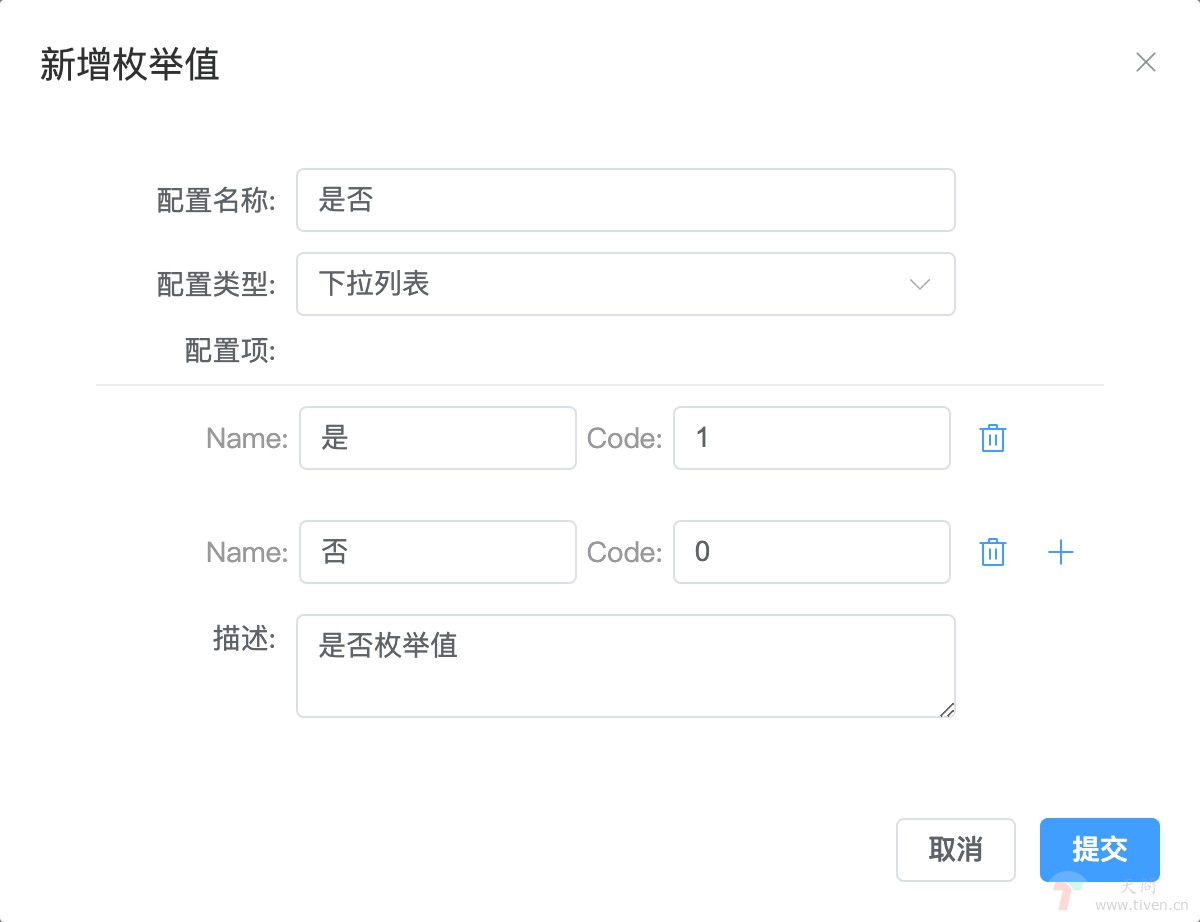
如上图所示,配置项的 Name 和 Code 都是使用 el-input 组件 v-for 遍历渲染的,都绑定了 v-model,而 :key 绑定的是对应的 Code 值。
所以,当 Code 改变后,当前所在的节点 key 值也改变了,根据 Vue 的 diff 算法,key 值改变后会导致节点重新渲染,这也就会导致 Code 在每输入一个字符后,input 自动失去焦点。
二、解决方案
解决方案很简单,只需要将 :key 绑定的值改为 index 即可,因为 index 对于当前这一组节点是不变的。
代码演示:
1 | |
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2024-01-08
最后更新: 2024-01-10
本文标题: element input组件自动失去焦点问题解决
本文链接: https://www.tiven.cn/p/7e4835c/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2024-01-08
最后更新: 2024-01-10
本文标题: element input组件自动失去焦点问题解决
本文链接: https://www.tiven.cn/p/7e4835c/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!