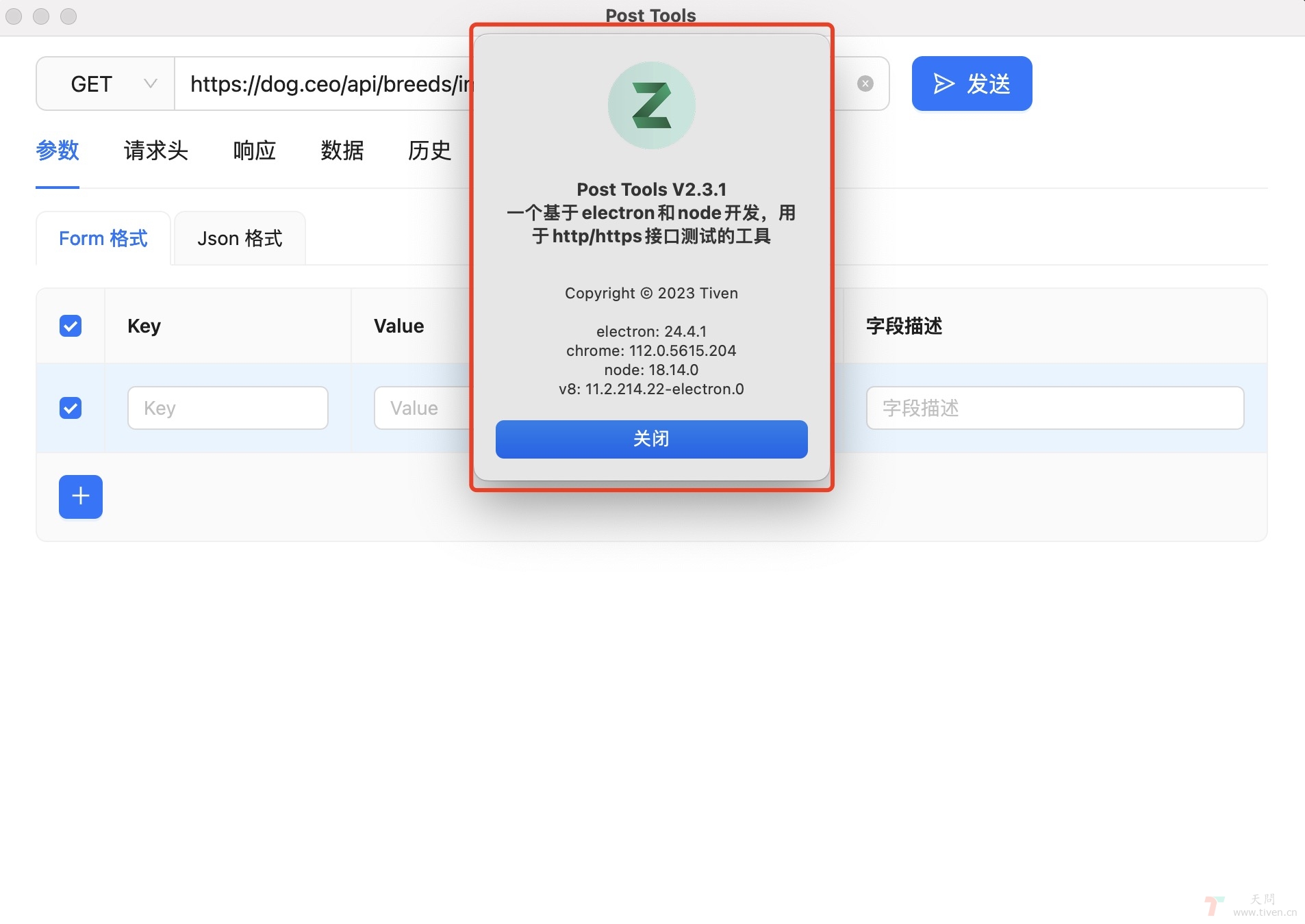
使用 electron 的 dialog + tray 托盘栏菜单优雅简单的配置 about 关于本应用的信息,效果下图所示。
项目依赖
1 | |
配置 Tray
1 | |
dialog 内容配置
1 | |
- 大功告成,完美 ~
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2023-07-03
最后更新: 2023-07-17
本文标题: electron 应用优雅的配置 about 信息
本文链接: https://www.tiven.cn/p/7fc0c16c/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2023-07-03
最后更新: 2023-07-17
本文标题: electron 应用优雅的配置 about 信息
本文链接: https://www.tiven.cn/p/7fc0c16c/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!