浏览器 Window 内置的 URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串,再也不用 & 字符串分割的方式去解析 url query 参数了。
一、URLSearchParams 构造函数
URLSearchParams() 构造器创建并返回一个新的 URLSearchParams 对象。开头的 ? 字符会被忽略。
1 | |
二、URLSearchParams 方法
该接口不继承任何属性。
- append:插入一个指定的键/值对作为新的搜索参数。
- delete:从搜索参数列表里删除指定的搜索参数及其对应的值。
- set:设置一个搜索参数的新值,假如原来有多个值将删除其他所有的值。
- keys:返回iterator 此对象包含了键/值对的所有键名。
- values:返回iterator 此对象包含了键/值对的所有值。
- entries:返回一个iterator可以遍历所有键/值对的对象。
- forEach:插入一个指定的键。
- get:获取指定搜索参数的第一个值。
- getAll:获取指定搜索参数的所有值,返回是一个数组。
- has:返回 Boolean 判断是否存在此搜索参数。
- sort:按键名排序。
- toString:返回搜索参数组成的字符串,可直接使用在 URL 上。
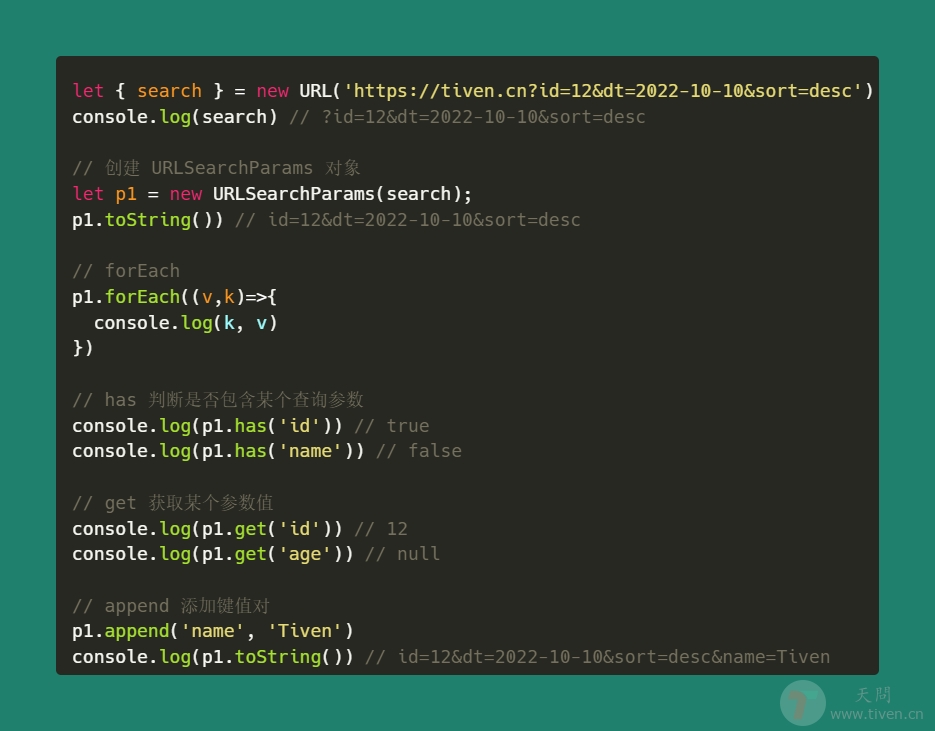
三、使用示例
1 | |
注意: URLSearchParams 构造函数不会解析完整 URL,但是如果字符串起始位置有 ? 的话会被去除。
1 | |
欢迎访问:天问博客
本文作者: Tiven
发布时间: 2022-11-01
最后更新: 2024-01-12
本文标题: URLSearchParams快速解析URL查询参数
本文链接: https://www.tiven.cn/p/c97e10f5/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2022-11-01
最后更新: 2024-01-12
本文标题: URLSearchParams快速解析URL查询参数
本文链接: https://www.tiven.cn/p/c97e10f5/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!