最近做一个后台管理系统,其中有个用户需求要求调用浏览器打印的功能去打印订单,本来以为需要用户手动(Ctrl+P)、或者打开右键菜单,再选择打印功能。后来经过查询文档,JS提供了调用浏览器打印功能的API。
页面(全屏弹窗)内容设计如上图所示:
其中页面右下方有两个按钮:
打印按钮,调用浏览器的默认打印功能取消按钮,关闭当前全屏展示的弹窗
打印按钮点击事件
1 | |
这样可以调用浏览器打印功能,但是打印预览页面上会出现右下方的两个按钮,这肯定是用户不想看到的。
因此还需要根据CSS媒体查询来区分:
调起打印时去掉部分元素(打印按钮)
1 | |
去掉页眉页脚
1 | |
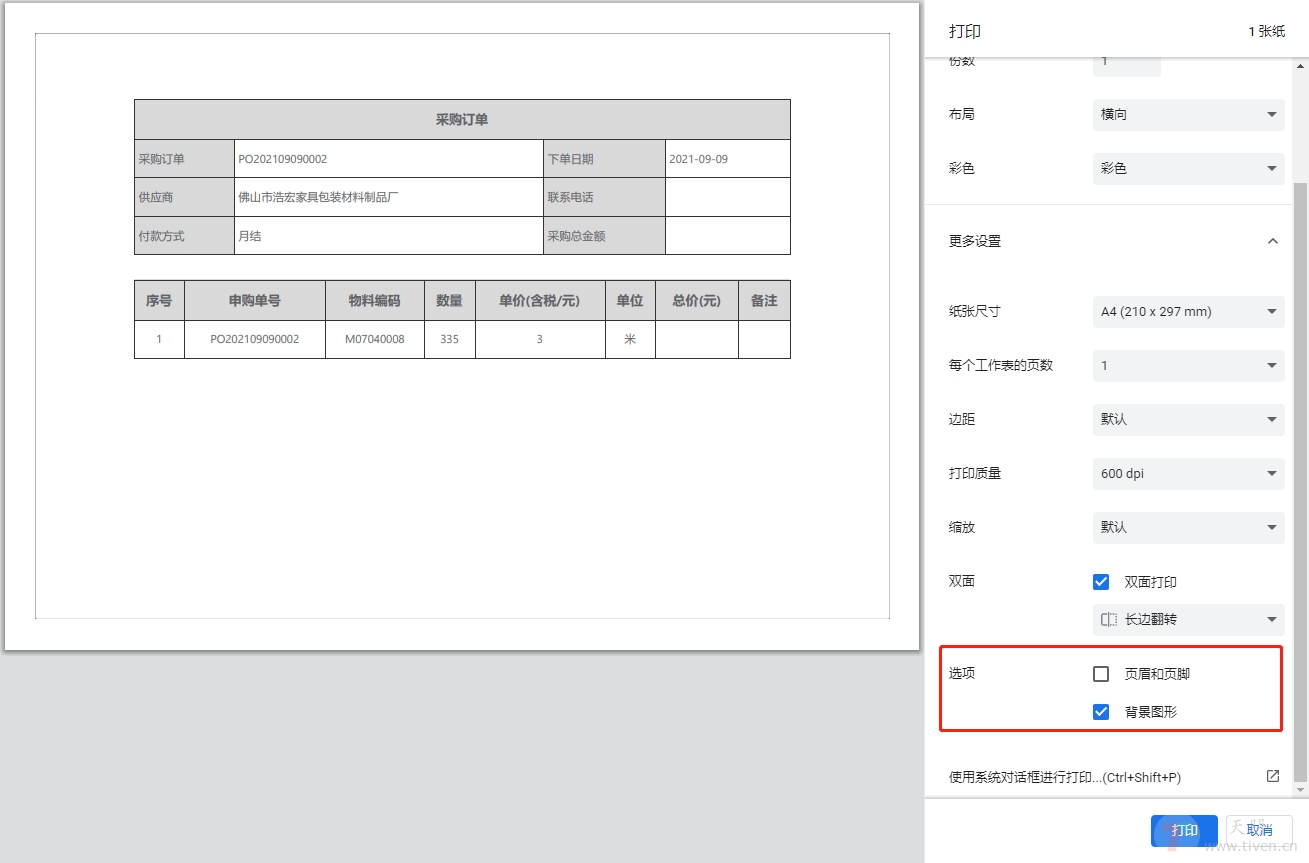
谷歌浏览器可在打印预览>更多设置>选项中去除页眉和页脚的勾选- 如果表头或者表格中设置了背景颜色,需要在更多设置中勾选
背景图形选项
IE去掉页眉页脚的方法
1 | |
欢迎访问:个人博客地址
本文作者: Tiven
发布时间: 2021-09-23
最后更新: 2023-07-17
本文标题: JS调用浏览器的打印功能
本文链接: https://www.tiven.cn/p/e9eb7987/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!
发布时间: 2021-09-23
最后更新: 2023-07-17
本文标题: JS调用浏览器的打印功能
本文链接: https://www.tiven.cn/p/e9eb7987/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!